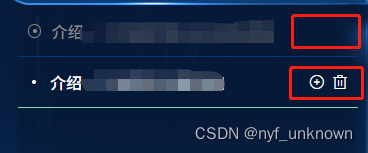
(css)点击前隐藏icon图表 点击后显示
效果

html
<li
v-for="(item,index) in sessionList"
:key="index"
class="liClass"
:class="{ 'active': change2 === index }"
tabindex="2"
>
...
<el-tooltip class="item" effect="dark" content="添加到咨询指南" placement="top">
<i
class="el-icon-circle-plus-outline"
size="mini"
@click="addExample(item.q)"
></i>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="top">
<i class="el-icon-delete" size="mini" @click="delHandle(item.q)"></i>
</el-tooltip>
</li>
css
.liClass {
...
/deep/ .el-tooltip {
display: none;
}
}
.liClass:hover,
.liClass:focus {
...
/deep/ .el-tooltip {
display: inline-block;
}
}